
Make your own stories, games and animations with this block-based visual programming website. It's easy – we'll show you how.
The ability to code is an increasingly handy skill to have at your disposal. And for your children, it could set them on the path to a future career – perhaps in a job that hasn't even been created yet.
Give your kids an exciting change from their home-based schooling with an educational activity that looks and feels a lot more like gaming. Just follow this step-by-step guide to help your kids create their own short animation using beginner coding techniques. It's easy and fun, and will open up a world of possibilities for the kids to stay occupied, while expanding their creativity and stretching their imaginations as they create further projects.
How to code a basic fiery dragon scene
Preparing your workspace
Jump on the computer, preferably with a microphone and speakers, and surf your way to scratch.mit.edu. Click on 'Create' up the top, then close the video tutorial and select the bin icon next to the cat character (or 'Sprite1') to delete that tile. Now we can start afresh.
Choosing your background and character
To pick a background, click on the blue circle at the bottom right of your screen with the landscape image on it. Let's choose 'Woods'. Next, we need to pick a character (or sprite). To do this, click on the other blue circle at the bottom right. Let's choose the 'Dragon'. Once that's done, move your dragon in the preview screen to wherever you think it looks best.
Deciding on your plan of attack
Dragons are best when they breathe fire, so how about we make our dragon do just that? We can do this by switching its costumes. Click on the 'Costumes' tab at the top left. You'll see that the dragon has three different poses – standing (costume 1), flying (costume 2) and breathing fire (costume 3). You can click on each of the poses to see them, but make sure you re-select costume 1 before moving to the next step. (Note: your dragon in the preview screen on the top right of your screen should be standing, not flying or breathing fire.)
Writing your code
Click on the 'Code' tab, also at the top left. Here you will see coloured buttons. Click on the purple 'Looks' button. There are many options to choose from, but we want our dragon to switch costumes. So, drag the 'switch costume to dragon-c' block into your workspace in the middle of the page. (This will make your dragon move into its cool fire-breathing pose!)
Adding a sound element
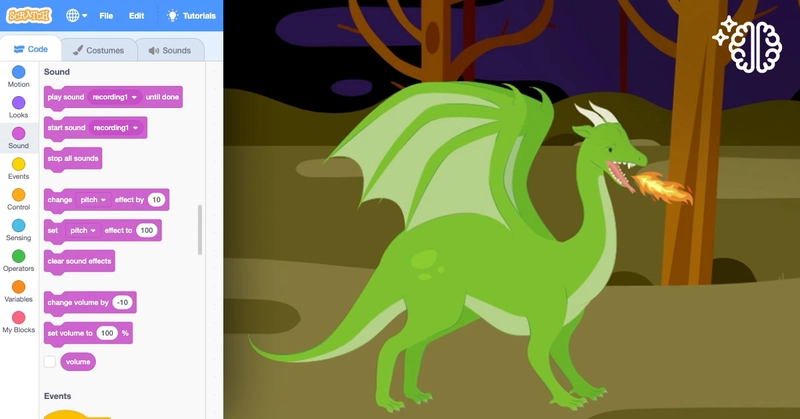
Click on the pink 'Sound' button. Drag the 'play sound Magic Spell until done' block into your workspace. Move it just under the purple costume block and it will snap into place. Click on the words 'Magic Spell' and other options will appear in a dropdown menu. Select 'record…'. Now, take a moment and think about what sound a dragon might make. What sound will your dragon make? When you are ready (and have practised your roar), click on the 'Record' button, make your sound and then click on the 'Stop recording' button. If you're happy with the result, click 'Save'. Click back on the 'Code' tab. Then, in the pink sound block in your workspace, click on the words 'Magic Spell' again and this time select your recording from the dropdown menu (it will probably be called 'recording1').
Putting on the finishing touch
Click again on the purple 'Looks' button on the left and drag another 'switch costume to dragon-c' block to your workspace. Move it just under the pink sound block, so it snaps into place as the third block. Click on the words 'dragon-c' and select 'dragon-a' from the dropdown menu. (This will make your dragon stop breathing fire. After all, you don't want it to burn down the entire woods, do you?)
Getting your animation ready to roll
Click on the light orange 'Events' button. Drag the 'when green flag clicked' block to your workspace and move it to the top (not the bottom this time) of your coding block.
It's time to watch (and hear) your masterpiece
And now let's see if your coding has worked. Will your dragon come to life? Click on the 'Full screen control' button (four arrows pointing outwards) above the preview screen, then click on the 'Go' button (green flag) for a full-screen animation. Looks good? Congratulations!
A homework task you'll actually enjoy
Now you know the basics, you can reorder or delete the blocks. For a fun challenge, try adding extra characters to your project and coding each one. Or, why not get adventurous and start a whole new scene? Good luck!